מה הופך דפי נחיתה של המותגים החזקים בדיגיטל למעולים?
בשנים האחרונות עסקתי לא מעט ביצירה ושיפור חוויית משתמש באתרים ואפליקציות כדי לשפר את כמות ההמרות. בפוסט הזה נציג כמה case study ותובנות על דפי נחיתה של החברות המובילות, ונראה איך הם משתמשים בחוויית משתמש טובה ואיך היא יכולה לעזור בהמרות ויצירת לידים איכותיים.
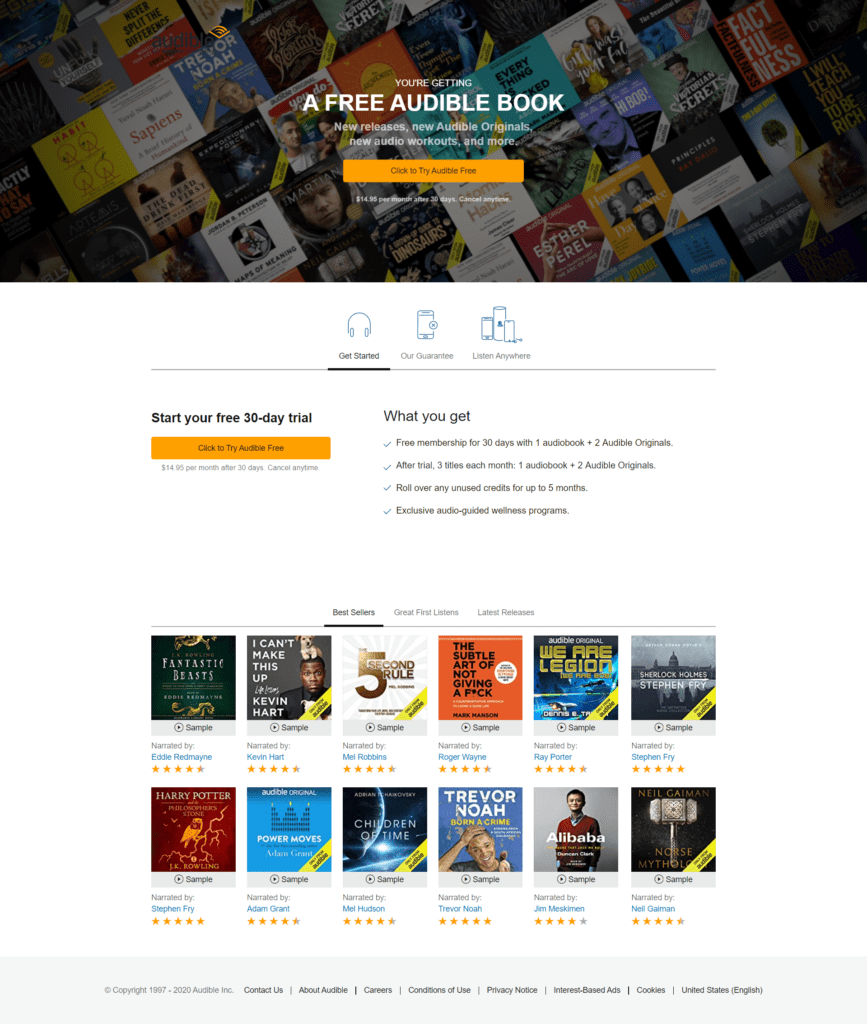
Amazon Audible
- כפתור ומסר הנעה לפעולה שנמצא בראש המסך
- הצגת המחיר כבר במסך הראשון
- הצעת ערך עניינית – הירשם עכשיו ותיהנה מתקופה של 30 יום לניסיון ללא עלות
- הצעה לפעולה משנית – צפייה במגוון המוצרים המובילים
- הצעות ערך נוספות אשר נותנות גם מידע נוסף לגבי מוצרים והשירותים נמצאות בגלילה.
- אפשרות לקבל טעימה מהמוצר. אפשרות להאזין לספרים לפני שביצעתי רכישה. ישירות מדף הנחיתה בלי הקלקות מיותרות
- כל המידע מסודר בצורה ברורה ונקייה

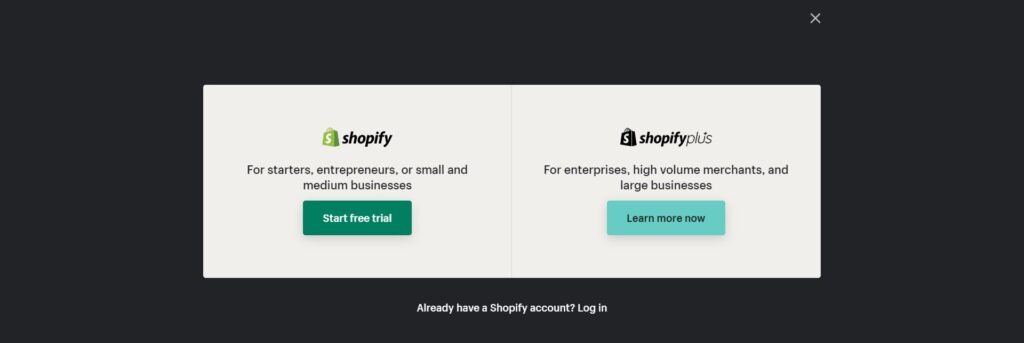
Shopify
- פופאפ מקדים עם הכניסה לדף הנחיתה שמיועד למקד את התוכן לקהל המטרה הרלוונטי. שאלת סינון מסוג זה מאפשרת להתאים את המסך במסך הבא לסגמנט הספציפי וגם יכול עזור לנו להבין מי קהל המטרה שמבקר אותנו בדף הנחיתה ובמקרים אחרים אף לחדד לנו האם הקמפיין באתר הגיע לקהל הרלוונטי עבורי
- מסר פשוט ומדויק ומזמין וכן מתייחס לנקודת מבט המשתמש– איך אתה יכול להשתמש בשירות שאנו מציעים.
- מסר משני נותן לך תחושת ביטחון שגם רבים אחרים משתמשים במוצר.
- הנעה לפעולה תקופת ניסיון בחינם
- שדה להזנה – אחד בלבד. מיקוד במידע הספציפי שנדרש בכדי להתחיל בתהליך. אין סיבה שלא אזין דוא”ל כדי להתקדם בתהליך.


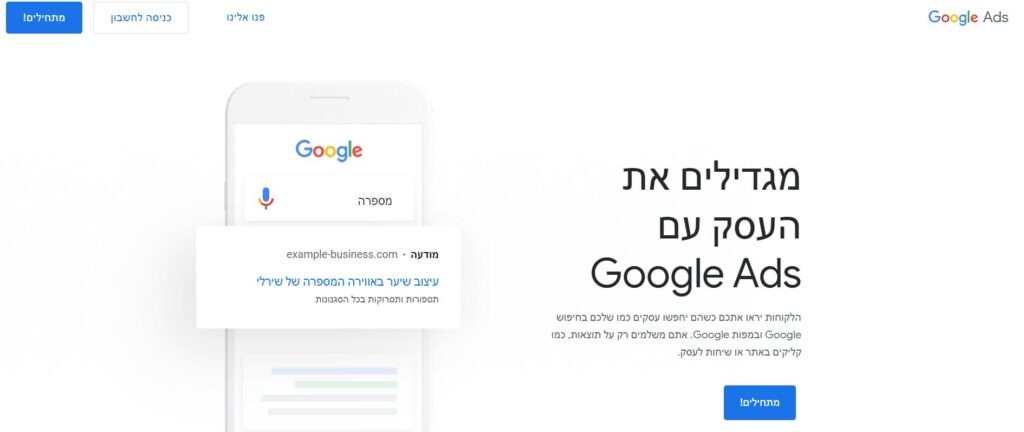
Google ads
- הצעת ערך מדויקת לצורך של הלקוח ומנקודת מבטו
- הנעה לפעולה עדינה ולא מאיימת שמציעה להתנסות בשירות
- תמונה שמסבירה בבירור את מהות המוצר והערך שלו

איך נתכנן דף נחיתה ממוקד UX חוויית משתמש:
אחרי שראינו כמה דוגמאות Case Study ותובנות על דפי נחיתה של המותגים המובילים בדיגיטל. כשאנו מגיעים לתכנן את דף הנחיתה שלנו נבחן:
מה אני רוצה שהלקוח יחשוב וירגיש. אח”כ מה יעשה או יגיד ורק אח”כ מה אני רוצה שהוא יראה או יקרא. חילקתי את התובנות על פי האלמנטים האלו כדי לראות מה הדפים המוצלחים עשו
מה הלקוח חודש או מרגיש
- הרבה ניקיון ושטח לבן עוזר להבליט את המסר וההנעה לפעולה. עושה נקי בעיניים ותחושה נעימה. כשהמשתמש נכנס יש לנו 5 שניות לתת לו הרגשה טובה שכדאי לו להישאר. כאמור לפני הכל אנחנו רוצים לייצר רגש חיובי לעמוד.
- תמונה של המוצר או של פנים של אנשים – אנשים אוהבים לראות אנשים אחרים ומוצרים שמצולמים טוב ומסבירים את הערך המידי שהמוצר או השירות נותנים לי.
- הלקוח לא משווה את האתר שלנו למתחרים שלנו אלא לחברות שהוא אוהב להיות באינטראקציה איתם כמו בוקינג, אי ביי אמזון וכו’ ולכן כדאי שנעשה כל מאמץ לעמוד בציפיות
- מה מעצבן את הלקוח?
- אתר איטי – 72% מצפים שהאתר יעלה בתוך 3 שניות. כל שנייה שהאתר נטען יותר לאט זו פגיעה באחוזי ההמרה.
- לא מוצאים דברים באתר שחשבו שימצאו – יש לנו 5 שניות להבהיר ללקוח מה הוא מקבל מהמפגש עם הדף נחיתה או האתר.
- לא מוצאים פרטים שחשובים להם – ניקיון וסידור המסך כך שהמידע החשוב ברור ובולט. וכל מידע אחר שאינו רלוונטי להמרה לא נמצא במסך.
מה הלקוח עושה בדף הנחיתה:
- להמעיט בלינקים והפניות – נזכור שבדף נחיתה המטרה שלנו היא לאפשר ללקוח לבצע את ההמרה הנדרשת (הזנת פרטים אישיים, רישום, הזמנה וכו’). אנחנו לא רוצים שהלקוח מסיבות שונות ימשיך לדפים שלא מעודדים את תהליך ההמרה. בדפי הנחיתה הטובים שראינו יש מעט מאוד הפניות משנה. ואם יש בהאדר אלמנטים נוספים הם צריכים להיות מעטים והנושאים העיקריים בלבד מזווית הראייה של הלקוח.
- כפתור אחד מיועד להנעה לפעולה. כפתור הנעה לפעולה אחד מגדיל את הסיכויים שהמשתמש יראה אותו ויקליק עליו.
- כמות שדות בטופס ליד – כל שדה שאנחנו שמים ומבקשים מהלקוח למלא משמעותית מוריד המרה. לכן נרצה להמעיט או להסיר שדות שהן לצורך פנימי שלנו? כמו לדוגמא להפריד בין שם פרטי למשפחה או להפסיק לבקש מהמשתמש דוא”ל כשאנחנו לא משתמשים בו בפועל.
- בדפי נחיתה במובייל, הרבה פעמים כשעומדים על שדה של טלפון מופיעה מקלדת של אותיות ולא מספרים והמעבר בין המקלדות מעצבן וגוזל זמן יקר למשתמש. כדאי לעבור על השדות ולבדוק שכל שדה פותח את המקלדת המתאימה.
- במובייל נרצה גם לחשוב על מיקום הכפתורים על גבי המסך בהתאם למיקום שהאגודל מגיע אליו. כך למשתמש יהיה נוח לבצע לחיצה על הכפתור.
מה הלקוח יראה או יקרא:
- המלצות אישור של משתמשים אחרים של שימוש במוצר תגובות ציונים של משתמשים וכד’ כל אלה נותנים למשתמש אישור שהמוצר או השירות שאתה מציע טוב ומגדילים את רמת האמון של המשתמש במוצר.
- התוכן שלנו בדף נחיתה צריך להתמקד בהצעות הערך שלנו ללקוח – האם הפתרון שאני מציע פותר כאב של לקוח? או עונה על צורך? את המסר העיקרי נרצה להציג מהעיניים של הלקוח ובשפה שהוא משתמש (זאת נדע לאחר שנבצע מחקר והגדרת פרסונות). מה הצעת הערך, מה היתרונות, למה דווקא המוצר שלנו, איך המוצר פותר את הצורך של המשתמש?
בכמה מהדוגמאות ראינו שהמסר העיקרי עסק בהצעת ערך קונקרטית – “הירשם עכשיו ותקבל בחינם”, או “התחל עכשיו תקופת ניסיון בחינם”, או “X אחוזי הנחה לנרשמים”. מידע זה מהווה סוג של חכה למשתמש שיגרום לו להשאיר פרטים באתר שלנו.
- פונטים במובייל– כדאי מאוד שהטקסט באתר יהיה קריא. עדיף שחור על גבי לבן ובמובייל להשתמש בפונט קריא וגדול מספיק.
צריכים עזרה בהקמת דפי נחיתה מעולים ובניהול הקמפיינים שלכם?
תכירו את מארק! ענו על כמה שאלות וקבלו תכנית שיווק ממוקדת עבורכם.













0 Comments